But: Repeter une animation , non pas en boucle ,mais au bout d'un temps donné
Nous allons pour cela faire une animation très simple qui nous servira d'exemple.Ce tutoriel fera appel a de l'ActionScript , très usité dans Flash dès que l'on veut créer des "automatismes"
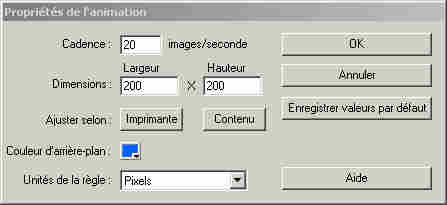
1)Lancer Flash5 Fichier>Nouveau puis clic droit dans la fenêtre > Propriétées de l'animation
Dimensions :100X100pixels ; Cadence:20images/seconde; Arrière plan ,bleu.

Nous allons créer une forme simple ; un cerle rouge sans contour
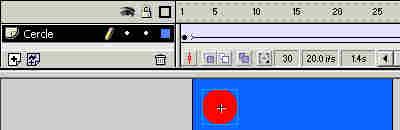
Outils cercle, touche Maj enfoncée , tracez un petit cercle en haut et a gauche de votre animation

Notre cercle se trouve dans l'image 1 , nous allons la copier dans l'image 30.
-Clic dans l'image 30 puis touche F6
Maintenant créer l'interpolation ,qui est l'animation sur un objet
-Clic droit dans l'image 30 , puis "Créer l'interpolation de
mouvement" Nos images de 1 à 30 sont "liées " par une flèche.
2) Créer l'animation

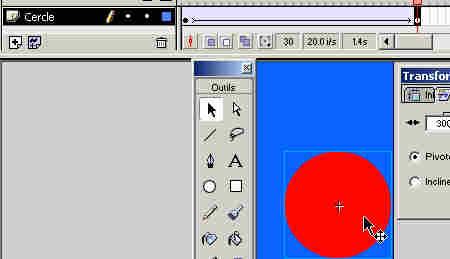
L'image 30 , toujours selectionnée .Prenez l'outils selection dans la barre d'outils , puis déplacez le cercle (de l'image 30) en bas à gauche de votre animation. Puis dans le panneau"Transformer" onglet transformation , cochez "Contraindre "et mettez la valeur 300 Deplacez si necessaire le cercle ,pour qu'il ne sorte pas de l'animation.
Faites ctrl+ent , votre animation tourne en boucle sans arrêt....nous allons créer une pause entre deux lectures
3) Création du Script en mode normal
Ce script doit être placé dans la dernière image , l'image 30
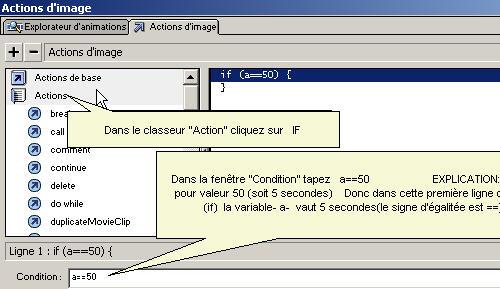
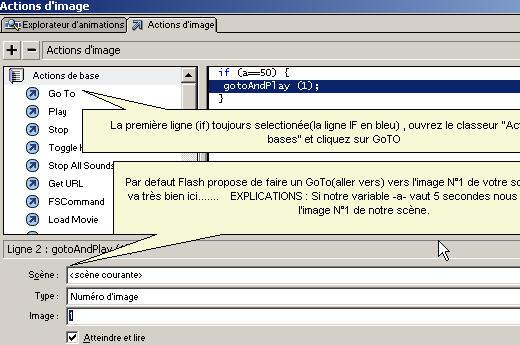
Clic droit dans l'image 30> Action

Si la condition - a - égale 5 secondes nous ferons un "saut à l'image 1

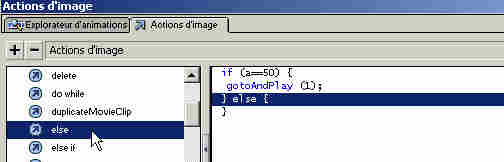
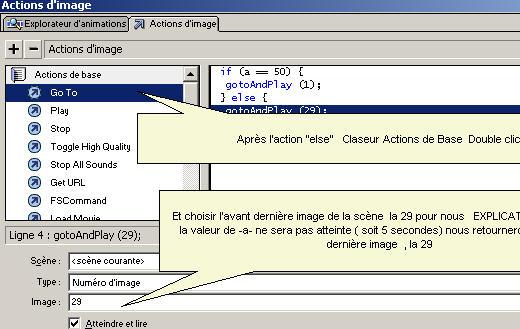
Sinon (instruction Else) retour à l'image 29
Dans le classeur "actions de base" double clic sur "else "

Puis.............

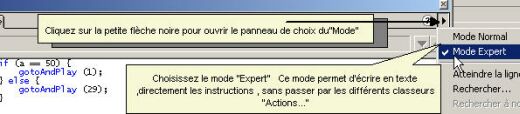
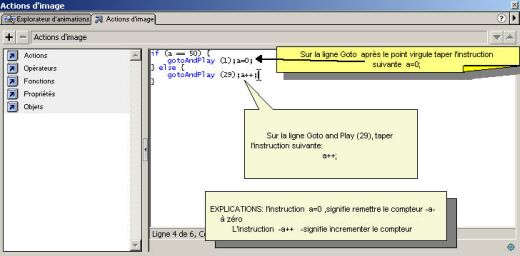
4) Modification du Script en mode "Expert"
Il nous faut maintenant passer en mode "expert" pour terminer ce script , car il faut écrire deux instructions.......la première pour incrémenter la variable -a- et la seconde pour remettre -a- à zéro , à chaque relecture de notre scène.
Toujours dans le panneau action , nous allons passer en mode "Expert".

Maintenant il va falloir placer votre curseur sur les lignes de script , comme indiqué ci-dessous .

Voici l'animation terminée , il est évidement possible d'utiliser cette fonction pour d'autres choses, tempo pour passer à une autre scène ,aller vers une autre animation ou un lien internet etc.......
|
|
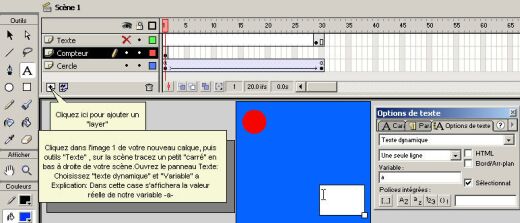
5)Un petit plus
Afficher la valeur de la tempo dans l'animation

Donnez à votre texte une couleur différente de votre fond et du cercle rouge.
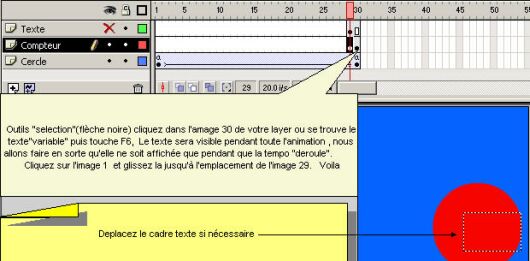
Maintenant nous allons faire en sorte que notre "valeur" ne soit affichée qu'au moment ou celle-ci "déroule"

|
|