INTRODUCTION
Fireworks est un puissant outils pour créer des effets artistiques sur les images , et aussi pour créer ou modifier des GIF animés, c'est l'objet de ce tutoriel , fabriquer son premier smiley.
Firework4 est un produit Macromédia ,comme Flash , ce qui connaissent ce dernier auront vite fait de le prendre en mains .
Que ceux qui ne connaissent pas Macromédia se rassurent, ce tuto vous permettra de faire votre premier smiley
1) Les outils:
Les différentes barres outils peuvent deconcerter , je vais vous donner quelques explications

Je me refererai aux outils en me inscrivant leur numéro (1)
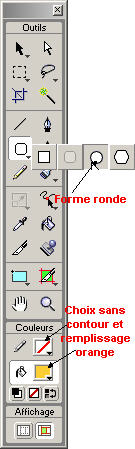
La barre d'outils principales regroupant les differents outils, elle ressemble a celle des principaux logiciels de graphisme.
Nous utiliserons les outils 1-5-16-23-24-25-26-27
Si elle n'est pas sur l'espace de travail :>Fenêtre>Outils

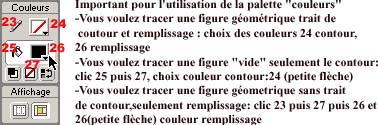
Ici la barre "couleurs" manipulation délicate si on l'a découvre
suivez bien les instruction écrites dans l'image.
Si elle n'est pas sur l'espace de travail >Fenêtre>Outils
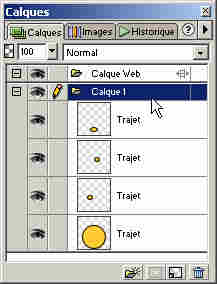
 La barre des images et calques.Nous passerons souvent de l 'onglet" images" à l'onglet "calques"
La barre des images et calques.Nous passerons souvent de l 'onglet" images" à l'onglet "calques"
Si elle n'est pas sur l'espace de travail >Fenêtre>Calques (ou F2)

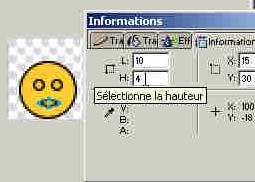
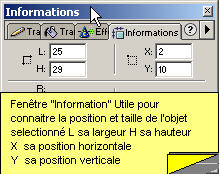
Nous utiliserons cette fenêtre "Informations" onglet "Informations" pour modifier les objets qui composerons notre GIF(hauteur,largeur,position horizontale et verticale)
Si elle n'est pas sur l'espace de travail >Fenêtre>Information
2)Création d'un Smiley
a) La zone de travail
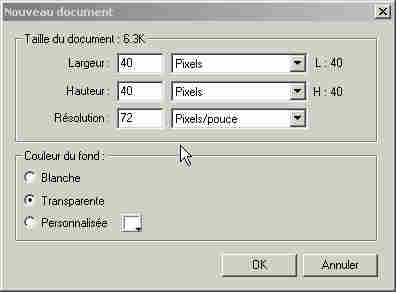
Lancer Fireworks 4 >Fichier >Nouveau

Pour faire un Smiley il faut qu'il soit de petite taille et avec un arrière plan transparent.
Donc Largeur 40pixels Hauteur 40pixels couleur de fond :Transparente

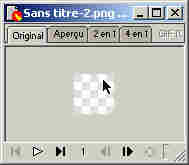
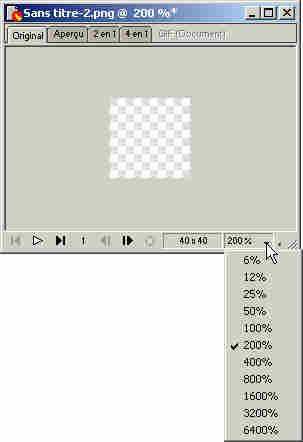
Cette fenêtre s'ouvre, on y voit la zone de travail
Un peu petit pour travailler.........Nous allons modifier l'affichage ,pour pouvoir travailler plus facilement....
 Agrandir la zone de tavail
Agrandir la zone de tavail
Placez votre curseur dans un angle inferieur, il se transforme en double flêche , cliquez et tirez jusqu'a avoir les outils en bas de cette fenêtre

Cliquez sur "Agrandir" (30) et choisissez une taille raisonable comme 200%
b) Le dessin
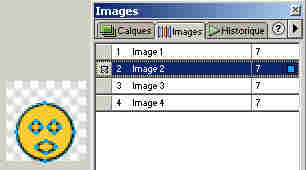
Nous allons créer un Smiley "bavard" et ceci sur 4 images, créons de suite nos quatre images "vide" pour l'instant

Dans la barre Images cliquez 3 fois sur l'icone pour avoir vos trois images suplémentaires, maintenant revenons sur la premiere image, cliquez sur image 1
|
|
Dessiner la forme du Smiley : Choisir l'outils forme géomètrique(5), cliquez sur la petite flèche pour avoir le choix de la forme(ronde) puis les couleurs :sans contour et un remplissage orange clair. |
|
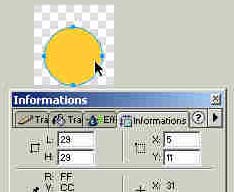
Tacez votre cercle en maintenant la touche Maj enfoncée pour avoir un rond parfait. Relachez le clic , la formes dessinée en toujours selectionnée -Repère Bleus- Pour la redimensionner de façon prècise , taper L =29 et H=29 , pour la centrer en bas de l'images utilisez vos flèches clavier, ce sera plus précis |
|
Maintenant les yeux et la bouche
Pour dessiner d'autres éléments il faut deselectionner notre forme orange >>> cliquez en dehors de l'image
|
|
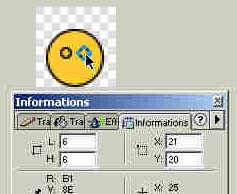
>forme ronde >contour noir > remplissage rien tracez un cercle de taille 6X6 pixels.Pour faire le deuxième faite un copier (l'oeuil toujours selectionné-bleu-) ctrl+c puis coller ctrl+v .Le deuxième a été collé par dessus l'autre, il faut le mettre à sa place, > outils selection (1) et placer le deuxième élément à droite du premier |
Maintenant dessiner la bouche
|
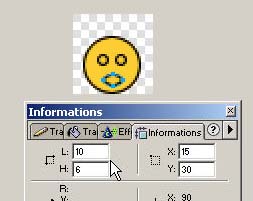
Outils cercle (1) > Remplissage rien > Contour noir Tacez un cercle L=10 H=6 Recentrez avec les flèches directionelles de votre clavier |
|
|
Arrêtons nous pour voir ce qu'il s'est passé dans notre image et surtout dans les calques de cette première image, pour cela cliquez sur l'onglet Calques de la fenêtre Calques. Nous voyons qu'il y a 4 calques dans notre image 1, un calque par objet créé, ce qui permet de les duppliquer ou modifier chaque élément distinctement des autres |
|
e) Copie des images, de l'image 1 dans les autres images .
Revenons sur l'image 1 >Onglet images> 1
|
Il y a plusieurs méthodes pour duplique les images , en voici une : outils selection (1) Touche Maj enfoncée cliquez sur: la tête, la bouche ,l'oeil et l'autre oeil. Tout les objets sont selectionnés> copier ctrl+C puis cliquer sur image 2 >coller ctrl+ V > image 3> ctrl+V > image 4> ctrl+V La même image est maintenant collée dans nos 4 images |
|
f)Créer l'animation
Il faut maintenant différencier ces images pour créer "l'animation" sur la bouche
|
Cliquez sur l'image 2, deselectionnez tout (clic hors image) puis cliquez sur la "bouche" , dans le panneau Information, modifier la hauteur H= 4 et touche"enter" |
|
|
Cliquez sur l'image 3, deselectionnez tout (clic hors image) puis cliquez sur la "bouche" , dans le panneau Information, modifier la hauteur H= 1 et touche"enter" |
|
|
Cliquez sur l'image 4, deselectionnez tout (clic hors image) puis cliquez sur la "bouche" , dans le panneau Information, modifier la hauteur H= 10 et touche"enter" |
|
|
Voici nos 4 images crées avec des paramètres différents , comme des images d'un dessin animé. Pour visualiser votre animation cliquez sur la touche lecture de votre zone de travail. Voila le resultat....... |
|
|
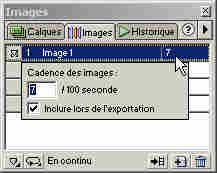
Vous pouvez modifier le temps de défilement de vos images Double clic sur le chiffre 7 de l'image voulue dans le panneau image. Par défaut vous aurez 7/100 ème de seconde, mettez la valeur que vous souhaitez pour chaque image. Exemple 50 = 1/2 seconde 100= 1seconde |
|
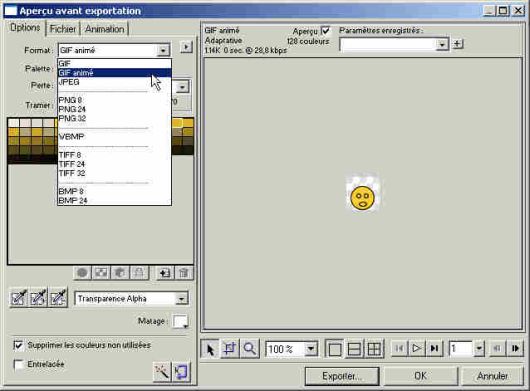
g)Votre animation est terminée , il faut maintenant l'enregistrer au format GIF animé
Fichier>> Aperçu avant exportation

ICI format>> GIF Animé>>Exporter
Choisissez votre fichier
L'exemple créé ici est d'une simplicitée extrème , afin de ne pas compliquer le tutoriel , laissez libre cours a votre talent de graphiste...........pour faire de jolis Smileys
Quand vous fermerez Fireworks , il va vous proposer de l'enregistrer au format .png , faites le pour pouvoir modifier votre images et calques ultérieurement, sinon vous pourrez toujours ouvrir votre gif animé ,les images , mais pas les différents calques qui auront été fusionnés.
Vous pouvez ajouter du texte des images importée etc ..............la seule limite est votre imagination ........