But :créer une bannière animée au format GIF, d'une taille de 468 X 60 pixels , le résultat devrait ressembler à la bannière ci dessous.
Ce tutoriel est certe long , mais très détaillé avec beaucoup de captures d'écran , j'espère qu'il vous donnera satisfaction .

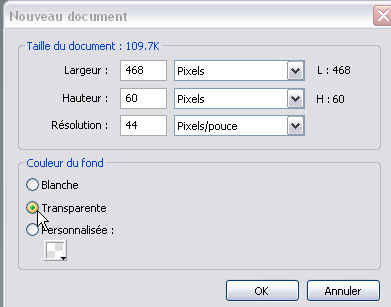
Lancer Fireworks >>Fichier >> Nouveau , utilisez les paramètres ci dessous , fond transparent (fond transparent ,nous permettra de mettre en avant cette fonctionnalité interessante qu'est la transparence dans un gif)

Puis valider par OK Nous voila sur la scène de Fireworks avec un damier blanc et gris , ce qui indique que notre fond est transparent.

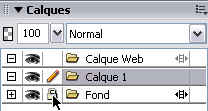
Ouvrez dès maintenant les fenêtres dont nous aurons besoin pour cet exercice, cochez à l'identique de l'image ci dessous.

A droite de l'écran apparaissent deux fenêtres importante ! Images et Calques (peut importe qu'elles ne soient pas dans cet ordre) Il faut bien comprendre le role des images et des calques , avant de poursuivre. Un gif animé est une succession d'images, et dans chacune de ces images se trouve un ou plusieurs calques. Votre bannière se comportera comme un dessin animé, soit une succession d'images .
|
RAPPEL! L'animation (votre bannière en gif animé) est une succession d'images et chaque image comportera un ou plusieurs calques
Chacun des calques d'une même image est indépendant des autres calques.
Un calque peut être copier dans d'autres images.
Un calques peut être déplacer à l'intérieur une image , pour le placer au dessus ou au dessous d'un autre calque. |
 |
Entrons dans le vif du sujet !
1)Le fond de la bannière
Nous allons tout d'abord créer le fond de notre bannière, qui sera commun à toutes les images. Dans la palette "Outils" choisissez rectangle.

.et dans le panneau "Propriétés" les paramètres ci dessous ( ou d'autres )
Remplissage bleu ,sans contour.

Cliquez et tirez pour appliquer le rectangle bleu sur la scène(si vous débordez , cela n'a aucune importance car votre animation aura la taille de la scène définie au départ).

Relachez, vous avez maintenant un fond bleu

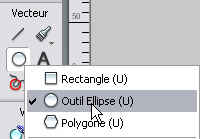
Pour agrémenter le fond de notre bannière, nous allons y rajouter un cercle jaune, choisissez "Outils Ellipse" dans la fenêtre Outils .

Dans le panneau "Propriétés " choisissez une couleur pour votre cercle , ici jaune
Maintenez la touche "Maj" enfoncée quand vous dessinez votre cercle ,pour obtenir un rond parfait.
 Le cercle est volontairement excentré par rapport au fond, pour le placer à l'endroit voulu , utilisez les touches directionnelles de votre clavier ou l'outils "pointeur".
Le cercle est volontairement excentré par rapport au fond, pour le placer à l'endroit voulu , utilisez les touches directionnelles de votre clavier ou l'outils "pointeur".

Pour visualiser la transparence appliquable à un gif , nous allons effectuer la manip suivante.
L'outils 'pointeur" selectionné" faites un clic droit sur le rectangle puis "Fusionner la selection"

Dans la fenêtre "Calques" ,le calque du rectangle à changé, c'est maintenant un bitmap
|
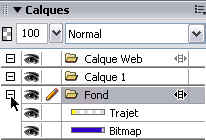
Avant la fusion
|
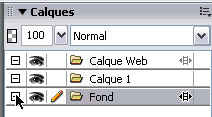
Après la fusion
|
Nous allons dessiner une forme, qui sera notre "pochoir"
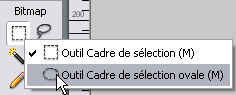
Fenêtre "outils" choisissez "outils cadre de selection ovale"

Dessinez un cercle ( + touche Maj, si vous voulez un cercle parfait) à droite du rectangle bleu
 Positionnez le précisément avec les touches directionnelles de votre clavier.
Positionnez le précisément avec les touches directionnelles de votre clavier.
 Touches directionelles du clavier
Touches directionelles du clavier
Puis appuyez sur la touche Suppr de votre clavier ,la sélection disparaît laissant apparaître le fond transparent de notre bannière.

Nous avons réalisé ce qui est le fond de notre bannière, une opération reste à effectuer pour que cette "image" soit commune à toute l'animation , sans avoir à la copier/coller à chaque image.
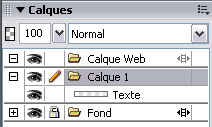
Double cliquez sur "Calque 1 " dans le panneau Calque, puis renommez ce calque >Fond et cochez "Utiliser pour toutes les images"

Notre fond étant terminée , nous n'aurons plus à y toucher ,donc ,dans le panneau "calques" réduisez l'arborescence du dossier "fond" qui contient nos calques .
 >>>>>>>
>>>>>>> 
Nous allons même verrouiller ce dossier pour éviter de selectionner les calques qui composent ce dossier.Cliquez sur le "crayon" qui devient un cadenas

Il sera évidement toujours possible de modifier ces calques par la suite et effectuant les manipulations en sens inverse.
A partir de maintenant, on ne touche plus au dossier fond et travailler avec le
"calque 1 "

2) Animation : celle ci sera composée de 20 images
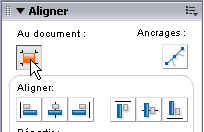
Pour commencer nous allons ouvrir le panneaux "Aligner" qui noue sera fort utile.
Onglet>>>Fenêtre >>Aligner
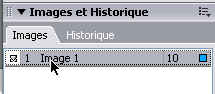
Dans le panneau "Image" nous avons une image qui se nomme "Image1 "

C'est celle ci qui va être la première image de notre animation , et nous la dupliquerons pour créer l'image 2 , que nous dupliquerons à son tour pour l'image 3 etc........mais nous reverons tout cela un peu plus bas .
L'objet qui va être animé sera un texte , cela pourrait aussi bien être une ou des formes géométriques, une ou des images ...............
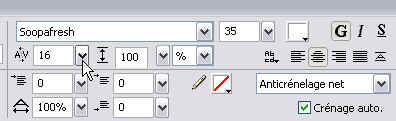
L'image 1 étant selectionnée , dans la barre d'outils cliquez sur l'outils texte et tapez le texte que vous voulez sur votre scène , voici les paramètres de mon texte , visible dans la barre "Propriété", le paramètre qui à la valeur 16 permet de régler l'espacement entre les caractères.

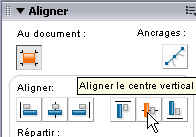
Votre texte tapé , centrez celui ci dans l'axe vertical de la scène à l'aide du panneau "Aligner"
| Cliquez d'abord, si ce n'est déjà cocher sur "ce bouton , afin que l'alignement se fasse par rapport à votre scène et non par rapport à un autre objet. | Puis cliquez sur cet autre bouton, pour aligner le texte sur l'axe vertical de notre scène |
 |
 |
Pour la première image nous allons faire démarrer notre texte à l'extème droite de notre scène, pour cela (votre texte étant toujours sélectionnez ,donc entouré d'un cadre bleu) déplacez le vers la droite, à l'aide des flèches de déplacement de votre clavier.
 ..afin qu'elle se trouve à peut prêt a cet emplacement
..afin qu'elle se trouve à peut prêt a cet emplacement
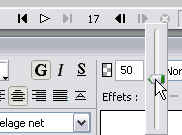
Avant de continuer nous allons régler le temps d'affichage pour cette première image.
Dans le panneau Image double cliquez sur le chiffre 7 , et mettez 10 dans la fenêtre , cela fait que cette image ,et celles qui seront dupliquées auront un temps d'affichage de 10/100° de seconde ( 100 donnerait un affichage de 1 seconde pour cette image)

NOTA: Evidement vous pourrez régler ce temps pour chaque image , et suivant la fluiditée voulue ,et ce de façon indépendante pour chaque image.
Nous allons créer limage 2
Cliquez (sans relâcher) sur l'image 1 et glissez la jusqu'à l'icone "dupliquer "
| Cliquez sur l'image 1 sans relàcher et... | déposez votre image sur cet icone"Dupliquer" |
 |
 |
L'image 2 etant sélectionné , déplacez le texte de 20 pixels vers la gauche (soit 20 pressions sur la flêche gauche du pavé directionnel)
L'image 2 étant crée dupliquez la (et le texte étant sélectionné) déplacez le texte de 20 pixels sur la gauche
L'image 3 étant crée dupliquez la (et le texte étant sélectionné) déplacez le texte de 20 pixels sur la gauche
L'image 4 étant crée dupliquez la (et le texte étant sélectionné) déplacez le texte de 20 pixels sur la gauche
...et ceci jusqu' à l'image 16
NOTA:Il y à un moyen plus simple de créer une interpolation de mouvement avec Fireworks (onglet >>Modification >> Animation>> Animer la sélection ) ,mais ce moyen "basique employé permettra de bien comprendre la manipulation des différentes foncions employées ci dessus.
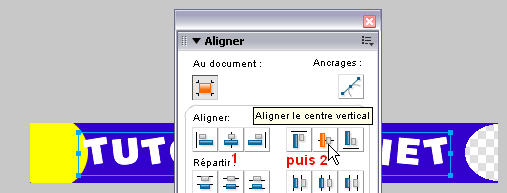
Arrivé sur l'image 16 , dans le panneau "Aligner" le texte étant sélectionné , alignez votre texte dans les deux axes (vertical et horizontal)

Vous pouvez d'ailleurs vérifier , tout au long de la création des images que le texte reste centré verticalement.
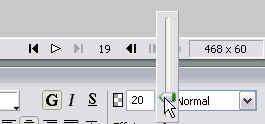
Toujours sur l'image 1,6 nous allons marqué un petit temps d'arrêt sur l'animation, double cliquez sur le paramètre de temps (10) et mettez 100 soit une seconde.

Dupliquez cette image 16 , et maintenant sur l'image 17, selectionnez l'outils "Mise à l'échelle"

Etirez votre image dans le plan horizontal......... selon votre convenance

Puis dans le plan vertical

Maintenant re"Alignez" votre texte à l'aide des outils "Aligner" déjà vus plus haut
Dupliquez cette image (16) pour obtenir l'image 17. Le texte étant sélectionné (entouré d'un cadre bleu) nous allons modifier la transparence du texte à l'aide du panneau "Propriété" . Mettez une valeur de 50.

Votre texte à changé de teinte grâce à ce réglage de sa transparence.
Dupliquez cette image et sur l'image cette image 18 redimensionnez à nouveau le texte pour l'agrandir (n'oubliez pas de le re aligner).
Modifiez la transparence à nouveau avec 20 pour valeur.

Dupliquez enfin l'image 19 et sur l'image 20 rétablissez le paramètre de transparence à 100
Testez votre animation en cliquant sur le bouton 'jouer"
![]()
Si vous n'êtes pas convaincu par le timing de votre animation , vous pouvez modifier ,pour chaque image , son temps d'apparition
Nous allons enfin pouvoir enregistrer notre travail .
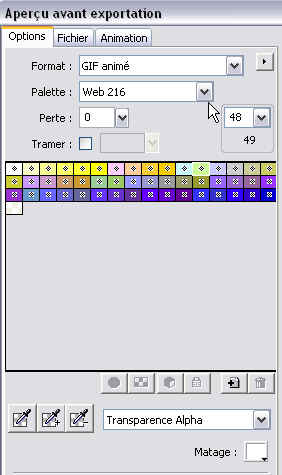
Onglet Fichier>> Aperçu avant exportation
 |
Format: Gif Animé
Palette: Web 216 (pour ne pas trop alourdir notre animation)
Perte: ici à 0 vous pouvez augmenter ce chiffre pour alléger l'animation , au détriment de sa qualité
Transparence: Alpha ,pour que le cercle à droite de la bannière, ait la couleur de l'arrière plan de votre page Web |
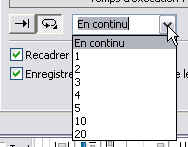
Dans la même fenêtre Onglet "Animation, vous avez plusieurs choix : soit "en continu" et là votre animation rebouclera en permanence ou faire le choix de la faire reboucler un nombre de fois ,choisi dans cette liste , dans ce cas testez pour qu'à la fin de ces x fois ou votre animation aura bouclé , qu'elle s'arrête sur l'image voulue .

Ceci fait faites "exporter" choisissez l' emplacement voulu sur votre disque dur , puis Enregistrer
Si cela n'a pas été fait , faites >>Fichier>> Enregistrer , Fireworks vous propose d'enregistrer l'animation au format .png , surtout faites le !!!, sinon il vous sera difficile de remodifier votre bannière à partir du fichier .gif , seulement .
Telecharger le .png de cet exemple
Voila .ce fut un peu long , mais si vous avez acquis ces principes de base avec Fireworks , vous serez capable de réaliser tous les gifs animés dont vous rêvez !!!!